ListBox mit dynamisch spezifizierten Einträgen
Zu Abschnitt 6.4.9 des Buchs
Dieses Beispiel zeigt, wie man eine ListBox aus dynamisch spezifizierten
Einträgen aufbaut. Die Einträge bezeichnen Länder.
Das Autokennzeichen des gewählten Landes wird
anschließend auf
der Seite ausgegeben.
../../samples/6/ListBox2.aspx
<%@ Import Namespace="System.Collections" %>
<%@ Page Language="C#" %>
<html>
<head>
<script Language="C#" Runat="server">
void Fill(object sender, EventArgs e) {
SortedList data = new SortedList();
data["Deutschland"] = "D";
data["Frankreich"] = "F";
data["Italien"] = "I";
data["�sterreich"] = "A";
data["Schweiz"] = "CH";
list.DataSource = data;
list.DataTextField = "Key"; // Text kommt aus Key der SortedList-Elemente
list.DataValueField = "Value"; // Wert kommt aus Value der SortedList Elem.
list.DataBind();
}
void Show(object sender, EventArgs e) {
lab.Text = "Das gew�hlte Land hat das Autokennzeichen ";
if (list.SelectedItem != null) lab.Text += list.SelectedItem.Value;
}
</script>
</head>
<body>
<form Runat="server">
<asp:ListBox ID="list" Rows="3" Runat="server" AutoPostBack="true"
OnSelectedIndexChanged="Show" />
<br><br>
<asp:Button OnClick="Fill" Text="F�llen" Runat="server" />
<br><br>
<asp:Label ID="lab" Runat="server" />
</form>
</body>
</html>
|
Ausführung
Nach Klick auf den untenstehenden Link erscheint zunächst eine leere
ListBox. Durch Klick auf den Button wird sie gefüllt.
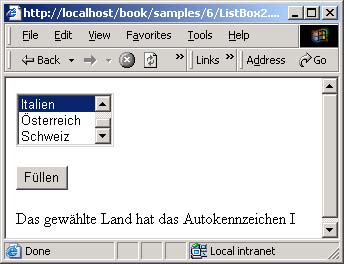
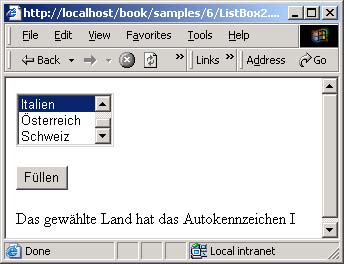
Anschließend kann man einen Eintrag aus ihr auswählen.
http://dotnet.jku.at/book/samples/6/ListBox2.aspx
Ergebnis


|